こっちで使ってるテーマPrincipleの作者さんが作られた、別テーマのマテリアルが可愛かったので、おとどけ日和の方のテーマをちょっとそっちに変更してみた。
向こうまだ記事数も少ないし、何か弄るにしても変更楽かなって思って。
これブログのカラー設定が外観→カスタマイズでできるの本当いい。
他もカスタマイズで出来る事が多くてすごく初心者向けだと思う。めちゃくちゃ楽です。
AdSense設定は忍者アドマックスに 300✕600 サイズがなくて、縦長であるのは 160✕600 サイズ。
設定してみたけどちょっと細すぎて右の余白が気になるのでどうしよう~と思った所で気づいた。
300✕250 サイズがあるんだから、横サイズあってればそれはめ込んどけばいいじゃん。
それと、ロゴとファビコン設定。
ロゴは適当に作りすぎた感があるからもう少し何とかしたい気もするけど、いまいちイメージが湧かないので当分放置かもしれない。
そしてファビコンだのAppleタッチアイコンだのもそこで設定できるんだけど、なにそれ? 状態ですよ。
というわけで、まずは ファビコン と Appleタッチアイコン の検索から。
なるほど。ブクマした時に出るアイコンまで設定できるってことですか。
使った画像はこれ。

ファビコンは自動生成してくれる所にぶち込み。
調べたら現在は多くのブラウザが 32px らしいので、32で作りました。
あ、これもちゃんと表示されるんだ。
そしてAppleタッチアイコン はpng形式であれば何でも良さそう?
サイズはiPadが144 × 144にリサイズされてアイコン化という情報を見たのと、その記事で推奨されてたので144で作ってみた。

作ったら自分でブクマしてみるよね!
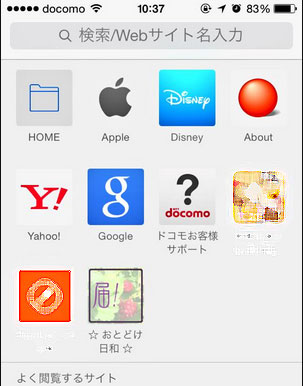
というわけで携帯(iPhone5s)でブクマしてスクショしてみた。

なるほど。出来てる!
後、Twitterカードの設定。
これもめちゃくちゃ楽というか、SNS設定の所に自分の自分のアカウントを入れて保存するだけ。
そしてもう一つやらなければならないと書かれていた Card Validator への申請。
これ、All in One SEO Pack を設定した って記事書いた時、Request approvalボタンが出なくて右往左往しまくったって書いたんだけど、マテリアル公式さんのTwitterカードに関する記事のコメント欄に回答がありました。
5月9日のさらさらりさんのコメントです。
英語ページには申請必要なくなったって書いてあるんだって。
それでかー!!(多分)
そしてブログを登録してツイート。……出来てない!
と思った所で思い出したよね。前回も最初概要を表示ってのでなくて、だからどうすればいいんだろうって右往左往したの。反映に少し時間がかかるだけ。
そしてそれを待つ間にやったのが、ツイートするURLの修正。
うん。既に何度か更新したの呟いてて気づいてなかった。またURLの一部が二重に書かれちゃってる。
そしてこれも思い出す。ツイートするアドレスに関して記事を書いた事。
$url = home_url().$_SERVER[“REQUEST_URI”];
を探して書き換えねば!
Princepleはsns.phpってのだったんですが、マテリアルはshare.phpでした。
しかも2行目というめちゃくちゃわかりやすい位置。
home_url() を ’http://’.$_SERVER[“HTTP_HOST”]
に書き換えればいいだけ。
ってのを、その記事からコピペして貼っつけたら失敗。最初原因がわからなかった。
http:// を挟む ” がコピペだと ‘’ こうなっちゃうのね。
というわけで、細かい部分で何がダメなのかわかるまで結構時間食っちゃった。
でもこれで、テーマの変更は無事に出来た……と思う。
ブログランキングに参加しています。応援よろしくお願いします。
※ コメントは承認制です。表示されるまで暫く掛かる場合があります。